
解析Google Tag Manager:GTM安裝步驟和串接GA4設定教學
在數位行銷時代,網站分析與追蹤是不可缺少的工具。Google Tag Manager(GTM)是 Google 提供的一個網站標籤管理工具,可以幫助網站管理員輕鬆在網站上安裝和管理各種標籤。以下將介紹 GTM 的安裝步驟及如何串連 GA4 的設定教學。看完這篇,身為行銷人的你不需要再麻煩工程師,也能充分運用 GTM 管理各種標籤,將多種數據分析整合到 GTM 中,進而更好地分析網站訪客行為。
GTM 核心功能解析
GTM 可以幫助行銷人將各種標籤整合到一個容器中,大大簡化了標籤管理的複雜度,通過追蹤網站訪客的行為,網站管理員可以了解網站訪客的興趣和偏好,從而做出更有效的營銷策略。GTM 提供眾多內建標籤可以直接使用,例如 Google Analytics 標籤、Facebook Pixel 標籤等,如果網站需要追蹤的行為無法使用內建標籤,還可以使用自訂標籤來實現。
現在就開始把 GTM 學起來!它可以幫助行銷人節省開發成本,你可以自己建立標籤,而不需要請開發人員。另外,因為設定的標籤是放在 Google 伺服器上,這樣做也能同時提高網站的隱私安全性。
GTM 容器設定教學:標籤管理的基本配置
開始安裝 GTM 容器
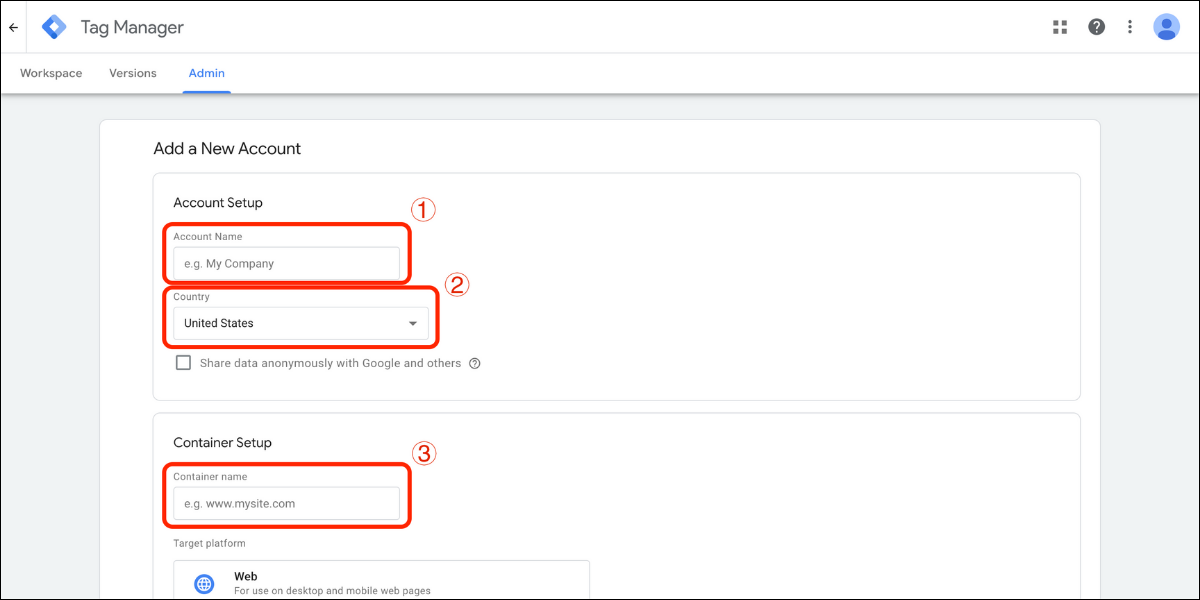
⬇︎ 在 Google Tag Manager 網站上註冊帳戶並建立容器:
① 首先設定公司名稱 ② 選擇主要服務地區 ③ 容器欄位則輸入網域名稱

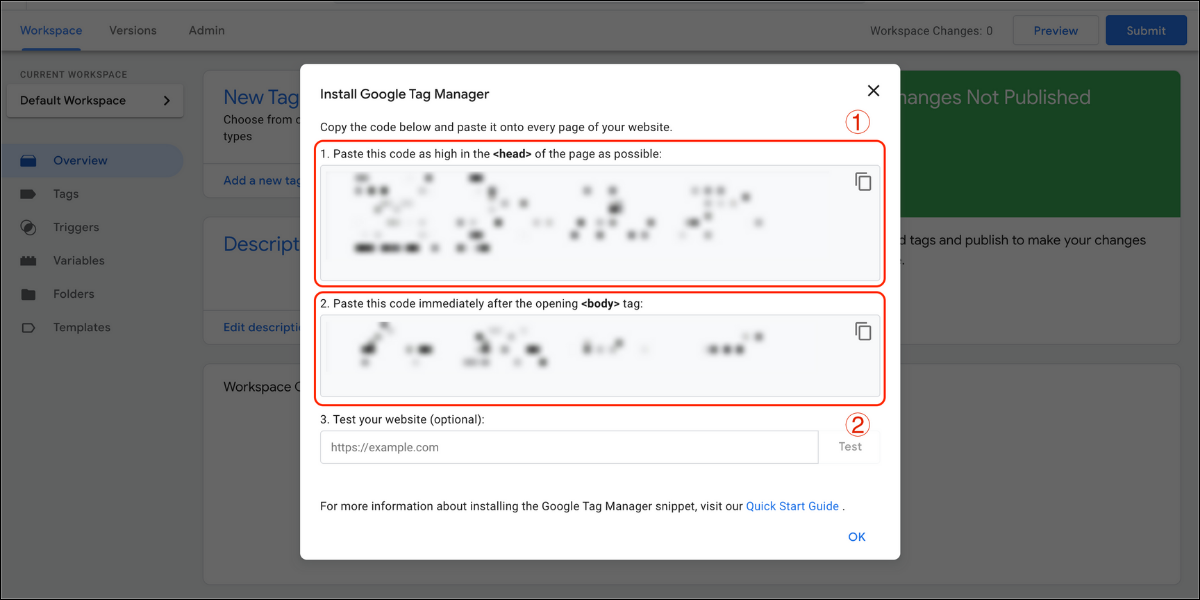
⬇︎ 帳號建立完成後會提供2段代碼,請先給工程師在網站的 HTML 原始碼中埋入 GTM 容器程式碼,分別放在<head>和<body>後面。

檢查 GTM 是否安裝成功
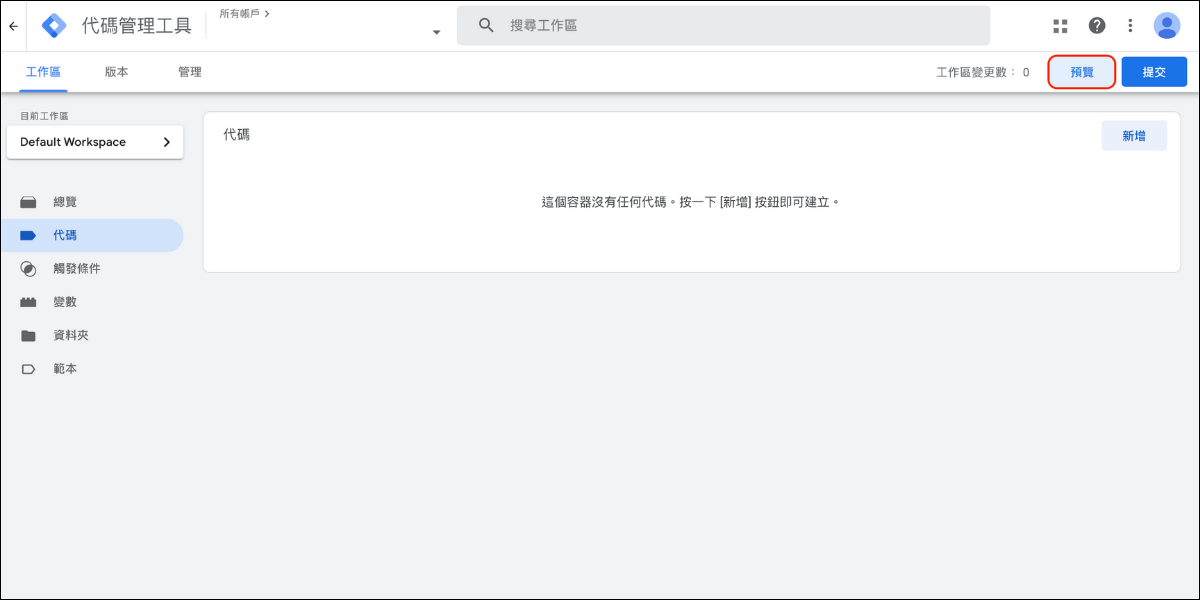
一、直接使用GTM內的預覽功能檢查
⬇︎ 點擊右上的「預覽」

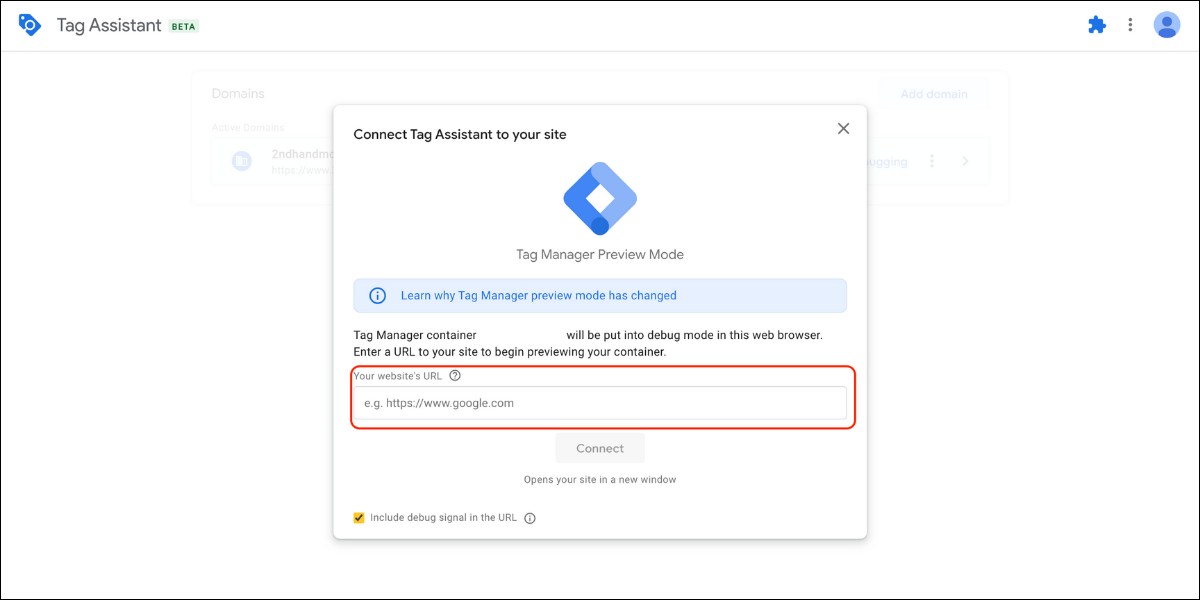
⬇︎ 輸入要測試的網站網址

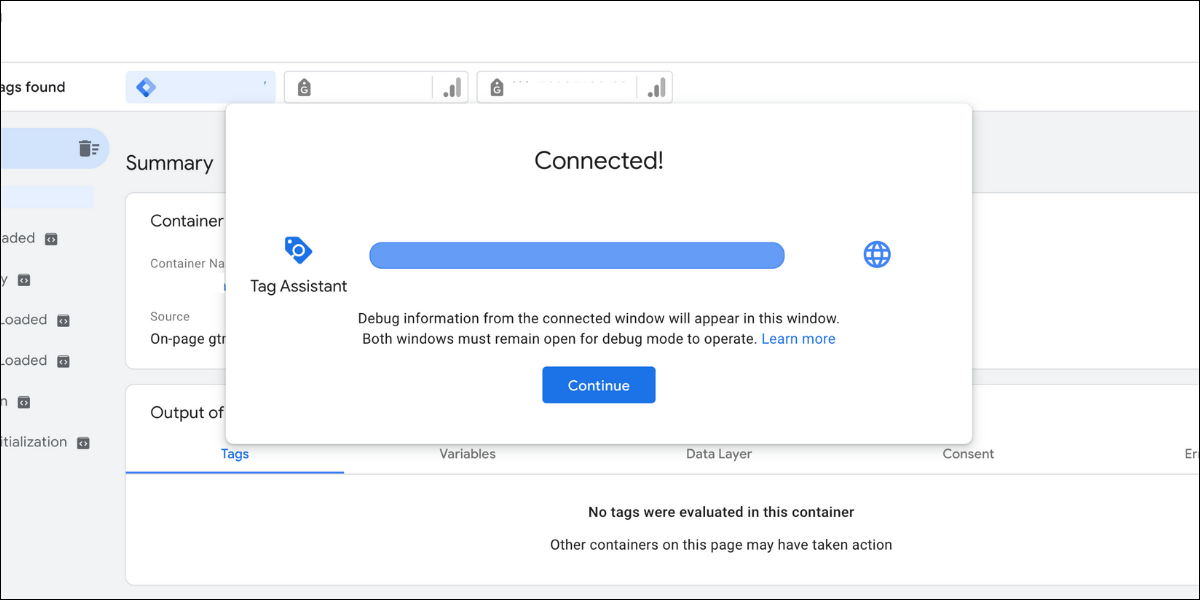
⬇︎ 出現以下畫面就代表容器安裝成功囉!

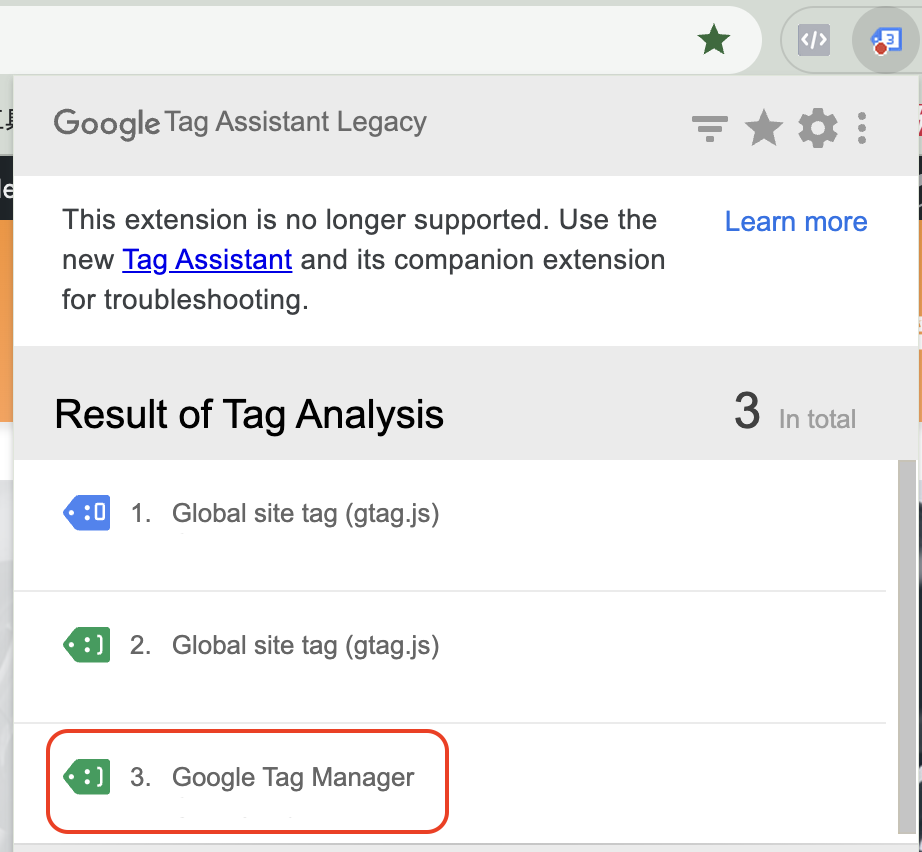
二、下載 Goolge 推出的 Chrome 套件「Tag Assistant」檢查
使用此套件的好處是:能快速在任何網頁檢查是否有安裝相關標籤。在需要管理多個網站的狀況下非常方便!
⬇︎ 下載後的使用方法:進入網頁後,再一次重新整理頁面就可以出現以下畫面。標籤顏色顯示「綠」或「藍」代表安裝成功。

開始用 GTM 安裝 GA4 代碼教學
Google Tag Manager(GTM)不等於 GA4,千萬別混淆囉!
GA4 是 Google Analytics 的最新版本,採用事件驅動模型,可以全面地收集網站訪客的行為數據。而 GTM 能整合多項代碼資源,不只有 Google 產品,包含像是 Facebook Pixel、YouTube、Hotjar…等等。以使用功能來分辨的話,GA4 是「數據分析」工具,而 GTM 是「管理追蹤碼」的工具。
搞清楚後,我們就開始帶大家快速從 GTM 建立 GA4 代碼!
由 GTM 串接 GA4 基本 page_view(頁面瀏覽) 教學
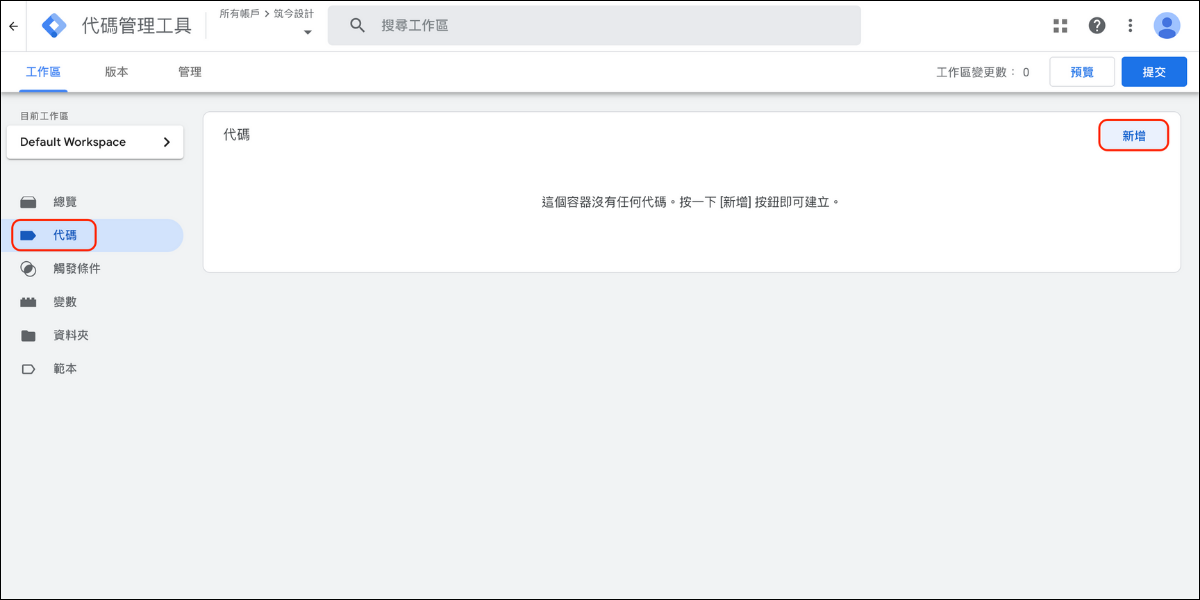
⬇︎ 前往左側「代碼」,點擊「新增」

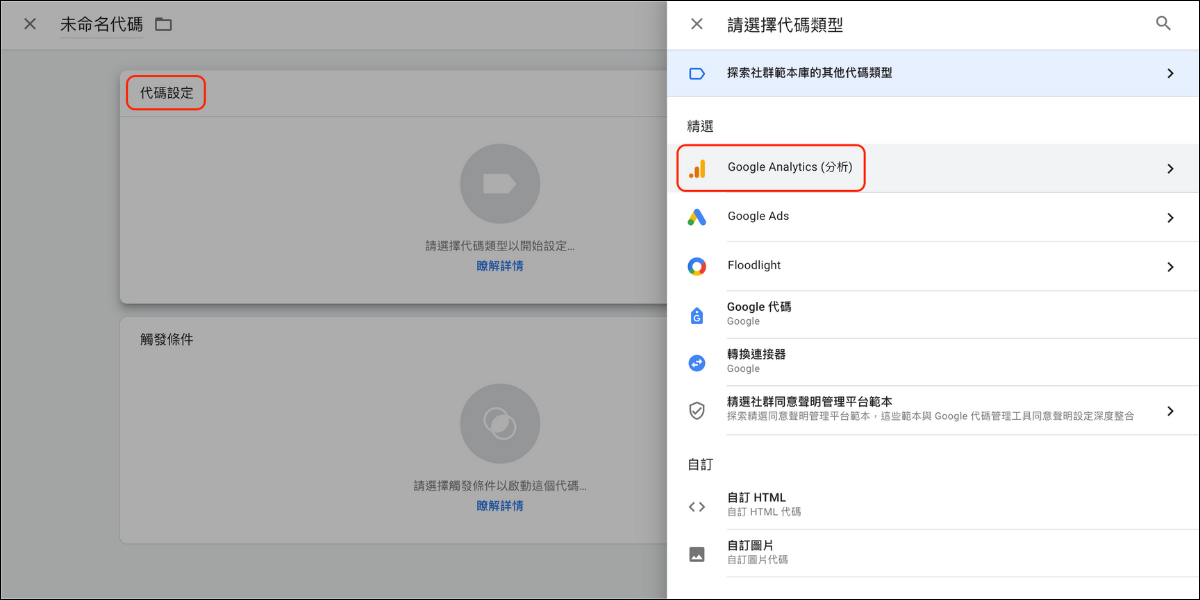
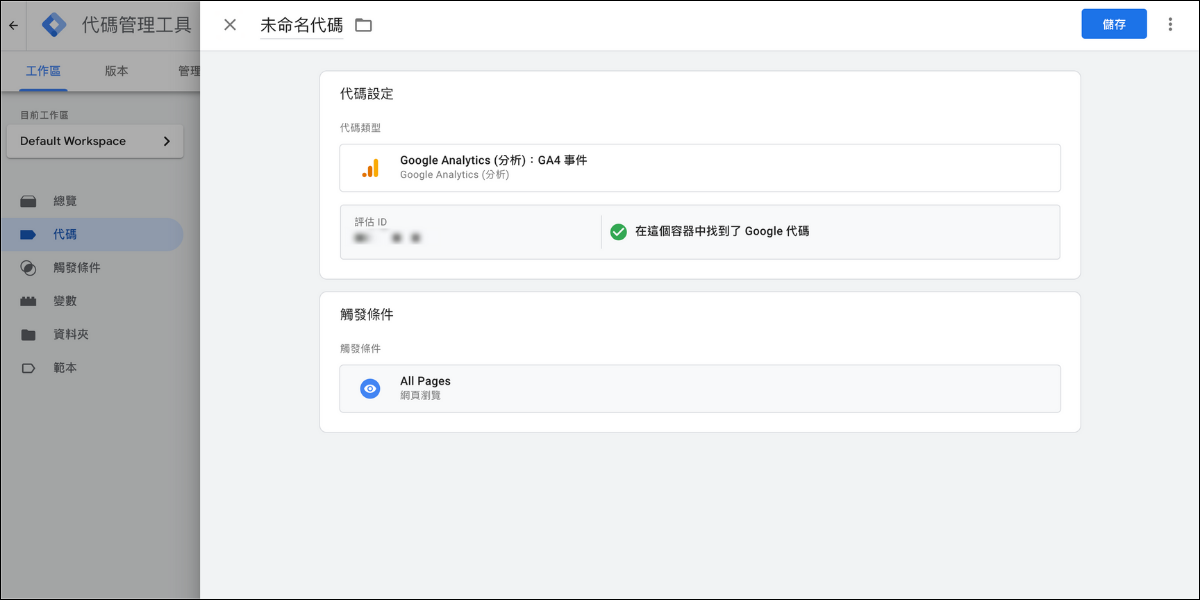
⬇︎ 代碼設定:選擇「Google Analytics(分析)」

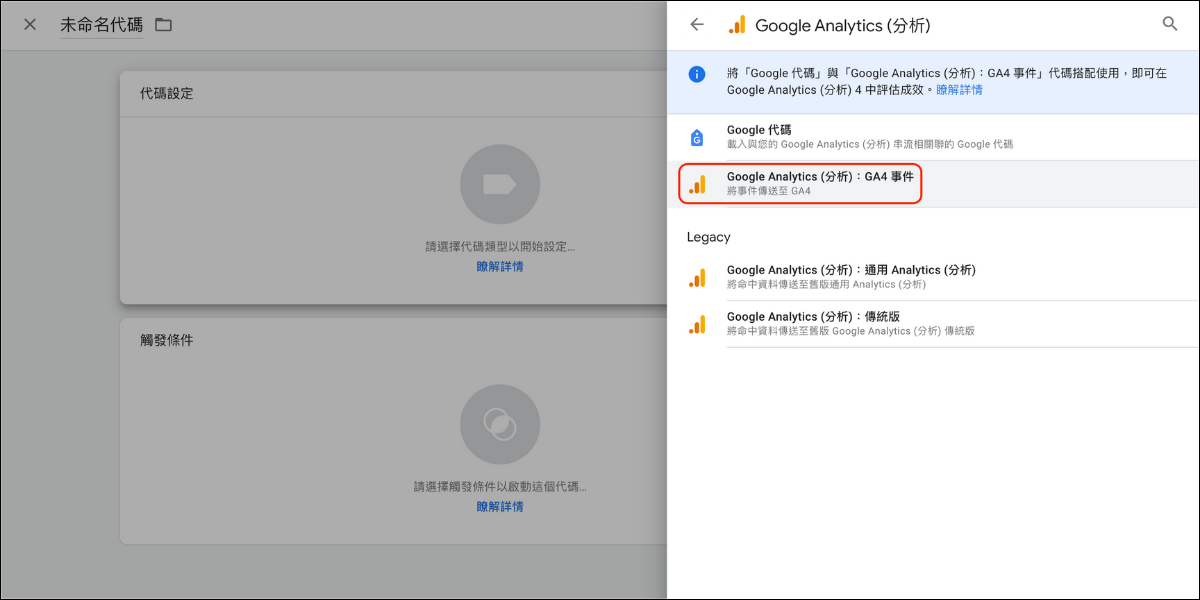
⬇︎ 再選擇「Google Analytics(分析):GA4事件」

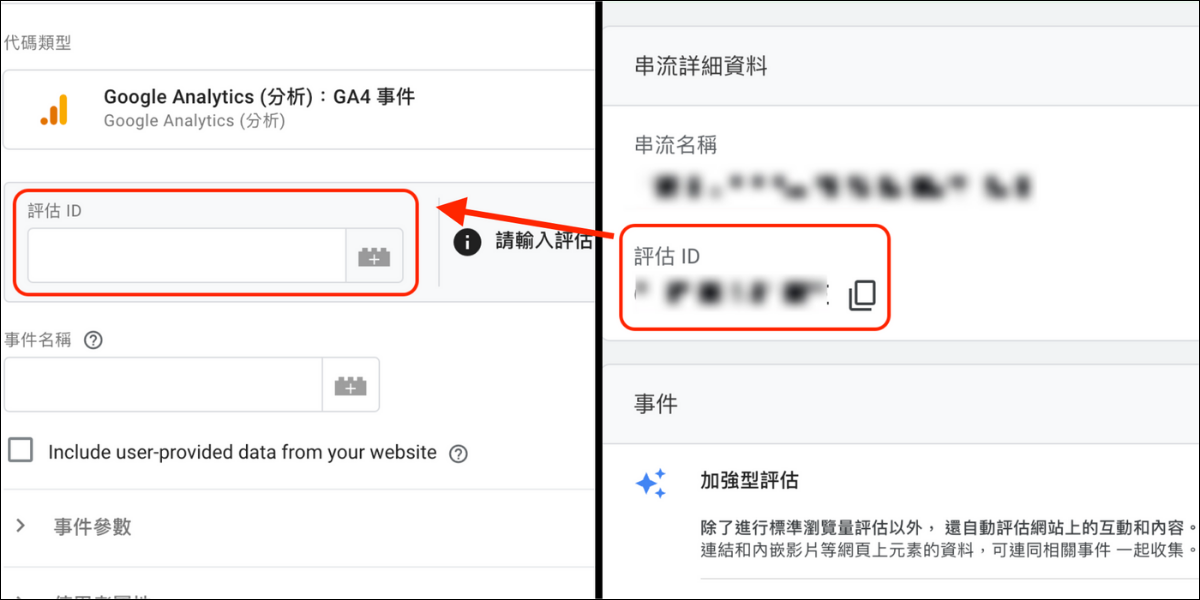
⬇︎ 輸入「評估ID」。前往 GA4「管理」頁面的「資料串流」中可以找到「評估ID」。

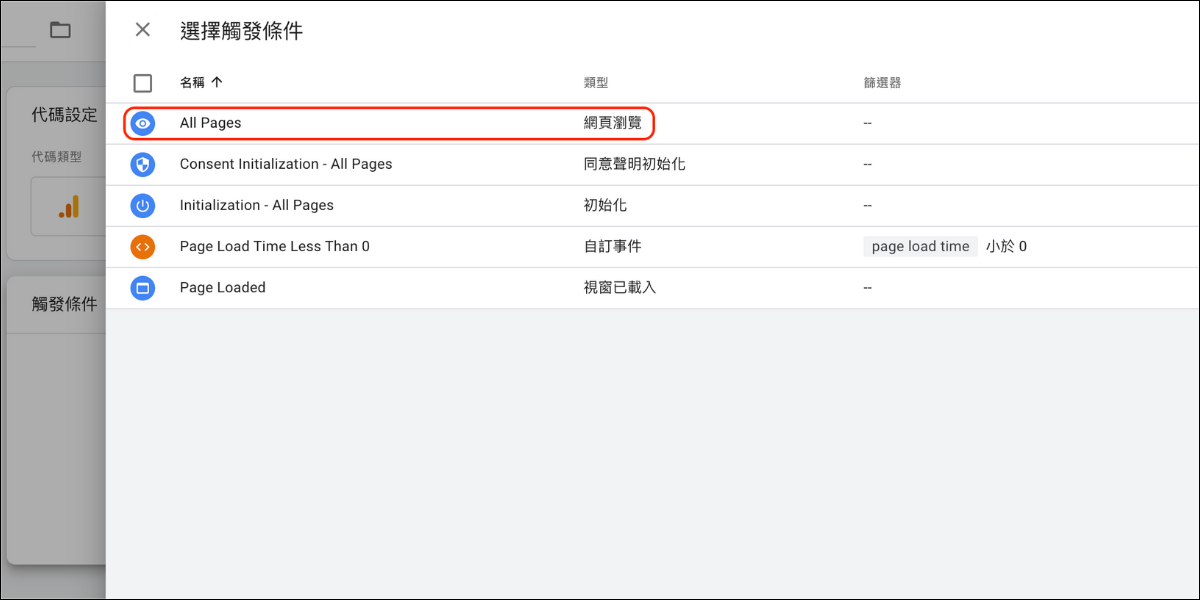
⬇︎ 再往下設定「觸發條件」:選擇「All Page」來觸發網站內每一頁的瀏覽狀況。

⬇︎ 設定成功的話,就會出現以下畫面。

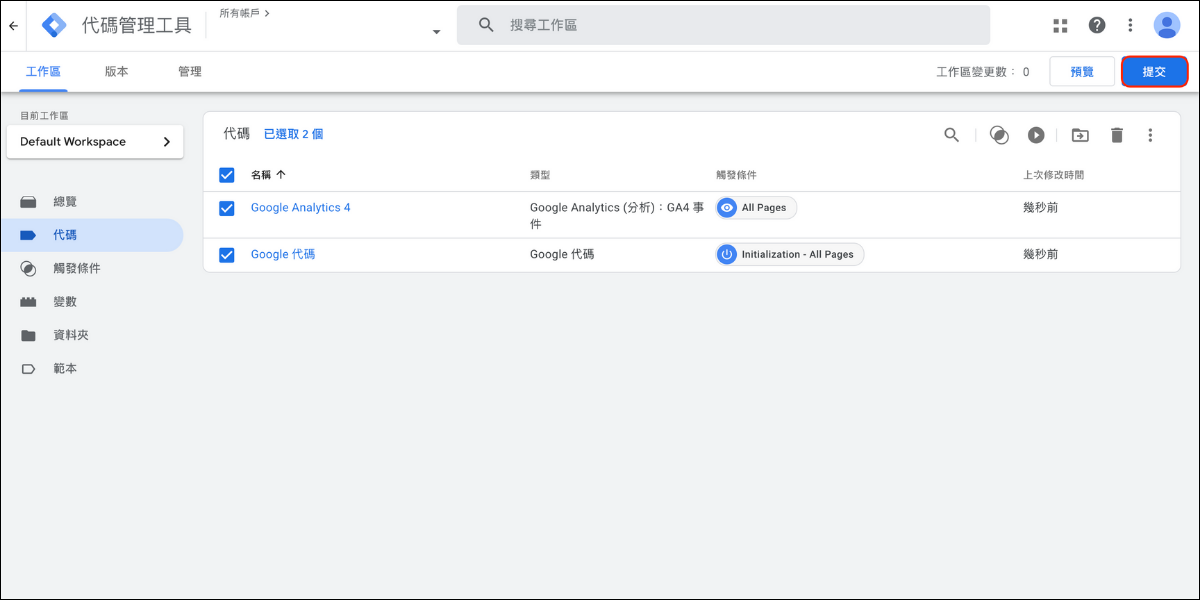
⬇︎ 回到主頁,按「提交」就設定完成囉。

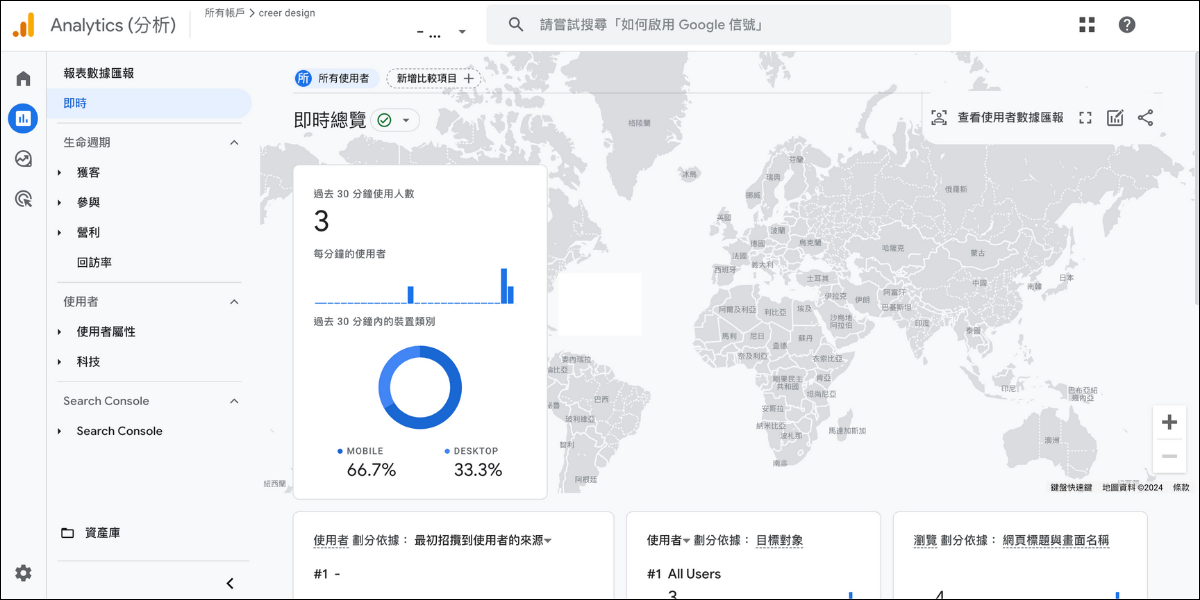
⬇︎ 最後,可以打開 GA4 到「即時」檢查是否有出現數據。

以上,就是「GTM基礎設定」流程,是不是一點也不難?如果你也有其他 GTM 的問題,歡迎您加入「筑今數位設計LINE官方」告訴我們,這邊會再彙整大家的問題釋出更多相關資訊喔!