
從空間體驗到數位實現-「文域設計」的網站設計美學精神
試想,當你一手建立的品牌要架設一個網站時,你希望它呈現給大眾的模樣是什麼?你想在這裡傳達什麼給使用者?面對每個網站設計專案,都要透過與品牌溝通與討論後,進一步思考網站的功能性,以及如何透過設計帶來深層次的情感共鳴,不僅僅是為了滿足使用者的需求,更在每一個細節中讓使用者感受到網站背後的用心與溫度。
在這樣的設計思維下,我們不僅僅是著重追求立竿見影的效益,也期望每一個設計元素都能夠引導使用者進入更深層的體驗。網站不能只是功能的集合,而是一個能夠讓人停留、探索的空間,就像閱讀一本好書,讓人從中獲得精神的充實與愉悅。
以文域的「款待」精神 延續品牌網站設計概念
如同文域設計不拘泥於設計美學的教育,而是要讓業主理解「為何要這樣設計」。我們要深入思考,如何透過精心安排的UI/UX,讓使用者在每次瀏覽時都能感到享受其中。這樣的設計思維,我們首先要理解,網站不只是為了達到某種功能需求而存在。
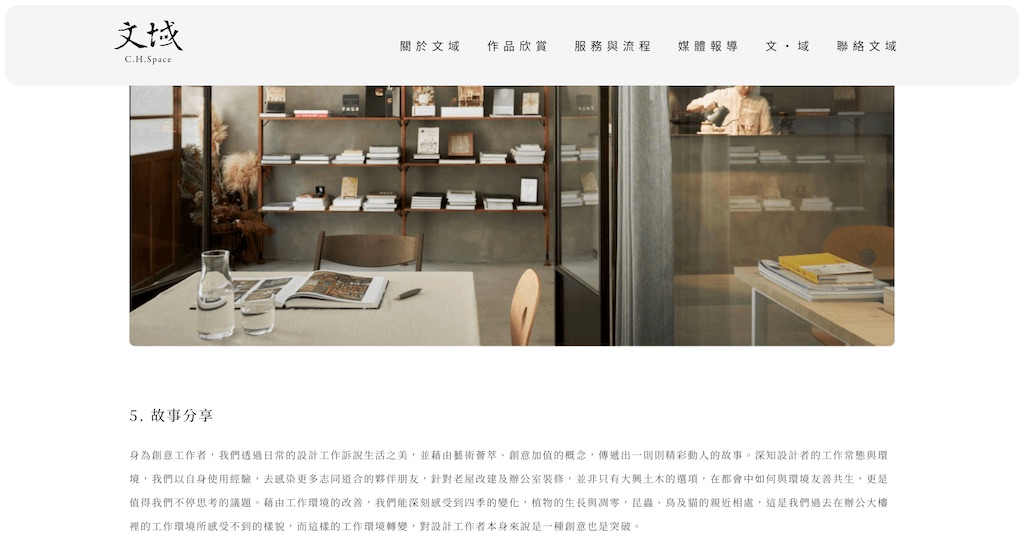
我們在網站中設計具深度的內容區域,這些區域可能並不直接產生效益,但卻能夠讓使用者願意持續回訪,最終成為品牌的忠實擁護者。網站的存在不僅僅是功能性的工具,更是要做到情感與故事的鋪陳。使用者能夠感受到品牌的溫度與關懷,讓每一次的瀏覽都成為一場感動人心的過程。

從實體空間到網站設計 實現無縫轉場
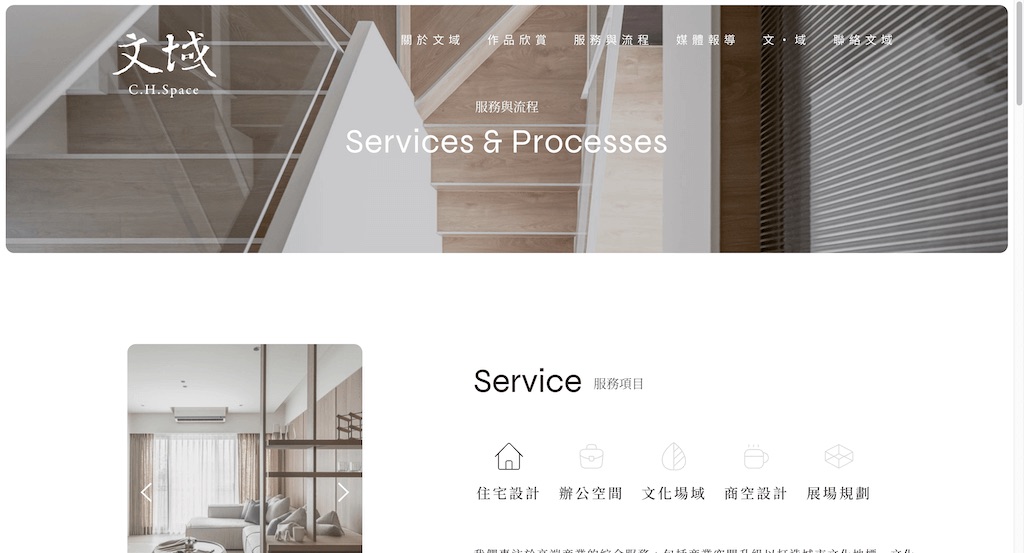
每一個設計專案,我們都希望讓品牌的精髓能得到真實且具體的呈現。承襲文域設計對於業主需求的深刻理解,我們將這份精神轉化為網站設計的核心,讓整體網站能體現品牌的獨特性。
經過深入的品牌研究,分析品牌的空間理念與美學追求,並將其具象化為數位設計元素。我們選擇使用品牌代表性的色彩方案,並運用留白來模擬空間的開放感,讓訪客能夠立即感受到品牌的沉靜與優雅。強調簡潔而不失層次的排版,透過精確的文字段落分割與圖像設置,讓使用者能夠自然流暢地瀏覽內容,猶如在實體空間環境裡穿梭一般。
在互動設計上,我們引入了緩和且穩定的滑動效果,模擬在空間中漫步的感覺,這樣的細節不僅提升了使用者的沉浸感,還能加深訪客對於品牌的理解與記憶。讓品牌故事在網頁中得以真實呈現,在使用者心中建立起深厚的情感連結。

網站設計也能將空間氛圍之意念實現
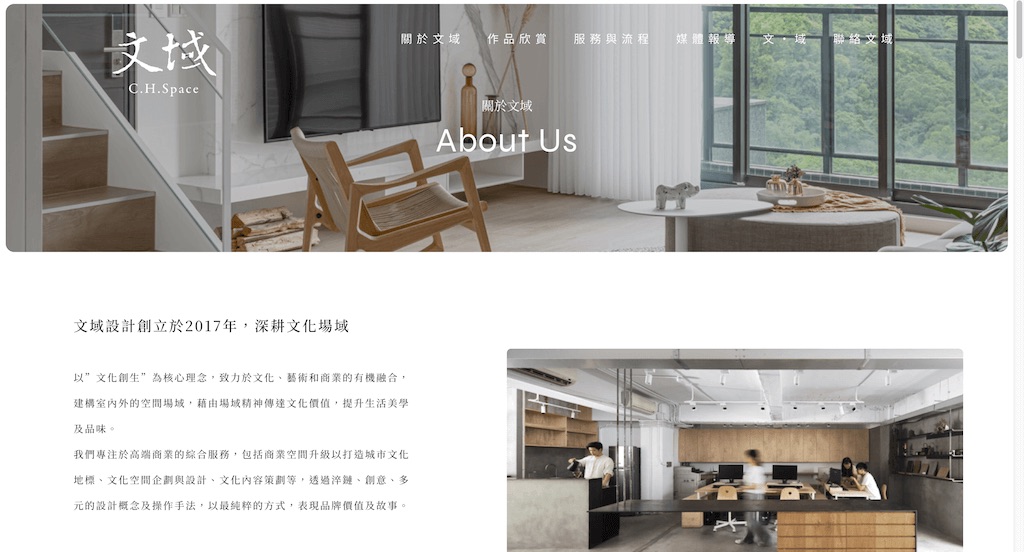
文域設計以燈光與天然素材營造出溫潤和諧的空間氛圍,我們也將這一精神融入網站設計中。
運用柔和的色調來模擬自然光線在不同材質上所展現的溫暖質感。頁面採用細膩的動態效果,這些效果模仿了光線在實體空間中的流動,如同陽光透過窗簾的縫隙在地板上緩緩移動,或是燈光投射在木質材料上所形成的陰影變化。
每一次點擊、滑動或是滾動都能給予訪客柔和且流暢的感受。我們將文域設計的空間氛圍轉化為一種可視化、可體驗的數位空間,讓每一位訪客在瀏覽網站的同時,彷彿置身於文域設計所營造的那份溫馨與和諧之中。


網站設計與生活美學的相互共鳴
整體版面設計反映文域設計對自然的敬重與熱愛。從首頁開始的視覺規劃,透過大幅圖片和流暢的排版,模擬自然光隨時間流動的改變,感受那份自然的舒適與和諧。這樣的安排不僅讓網站更加動態與生動,也讓訪客能夠深入理解文域設計對於生活美學的追求。
整體上,我們希望網站設計能夠真實地反映文域設計的理念,讓每一位訪客在瀏覽網站的期間感受到與實體空間同樣的生活美學與細膩體驗。我們相信,一個好的網站設計應該是經過多次細節推敲後的成果,每一步都反映出我們對品牌的理解與重視。最終,這樣的設計不只是美觀,更是能夠真正體現品牌精神,為訪客創造愉悅且難忘的體驗。

▶ 文域設計 C.H.Space
▶ 加入筑今「LINE官方」線上諮詢
延伸閱讀 ——
構建人與土地的深厚情感-展宜建築形象網站規劃
凸顯品牌文化-DO UP Décor Planner 全新形象網站設計